准备材料
- CloudFlare 账号
部署步骤
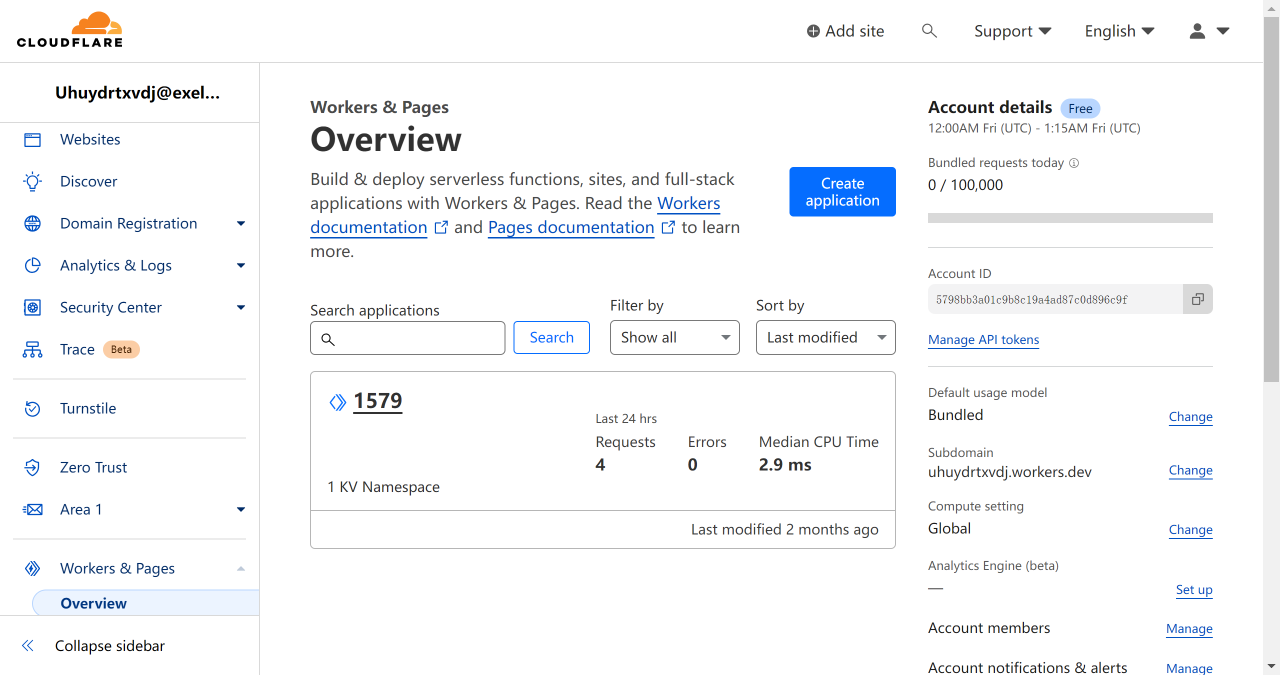
- 打开 CloudFlare 控制台,然后转到“Workers”页面。点击“Create application”按钮创建项目

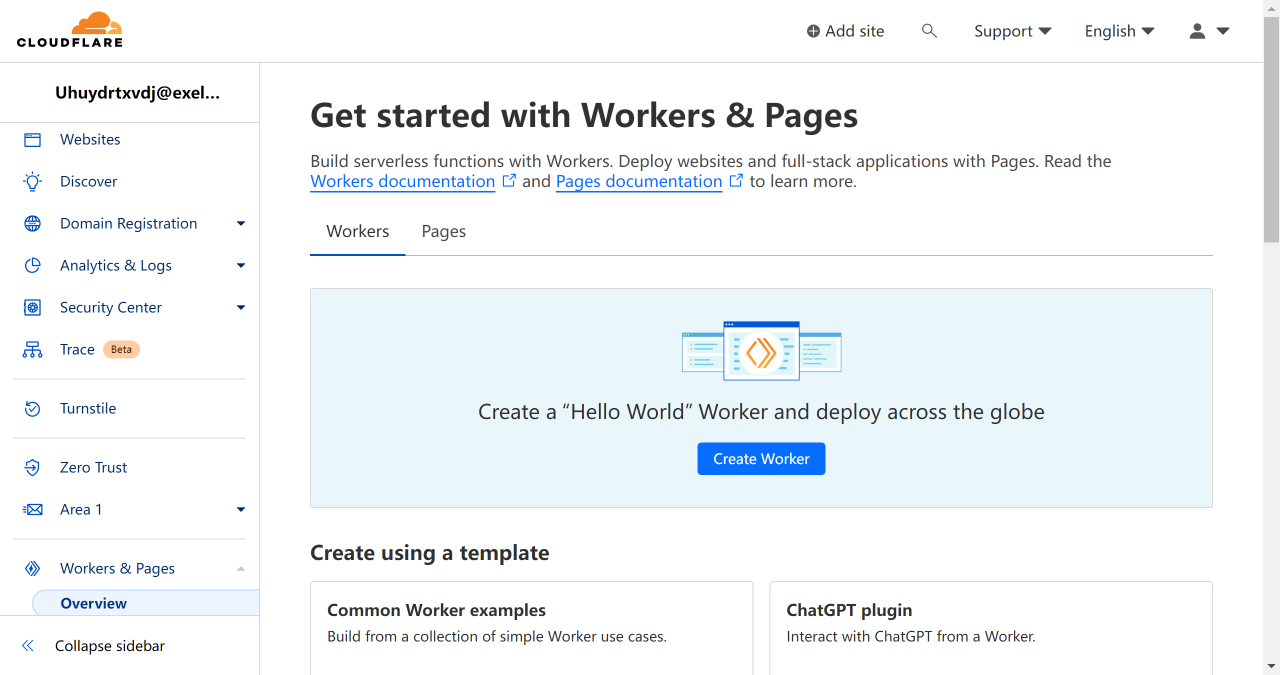
- 点击“Create Worker”按钮

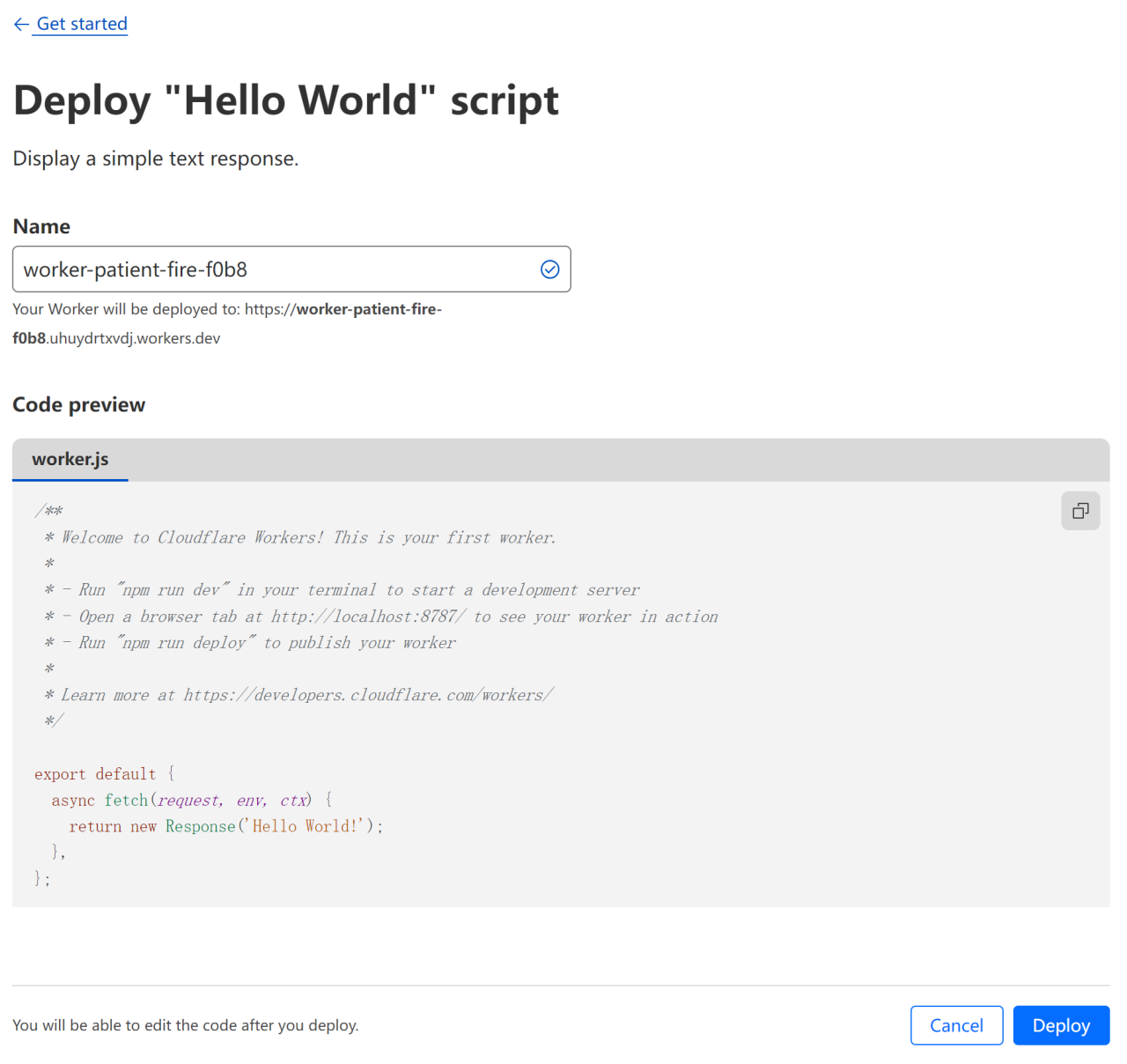
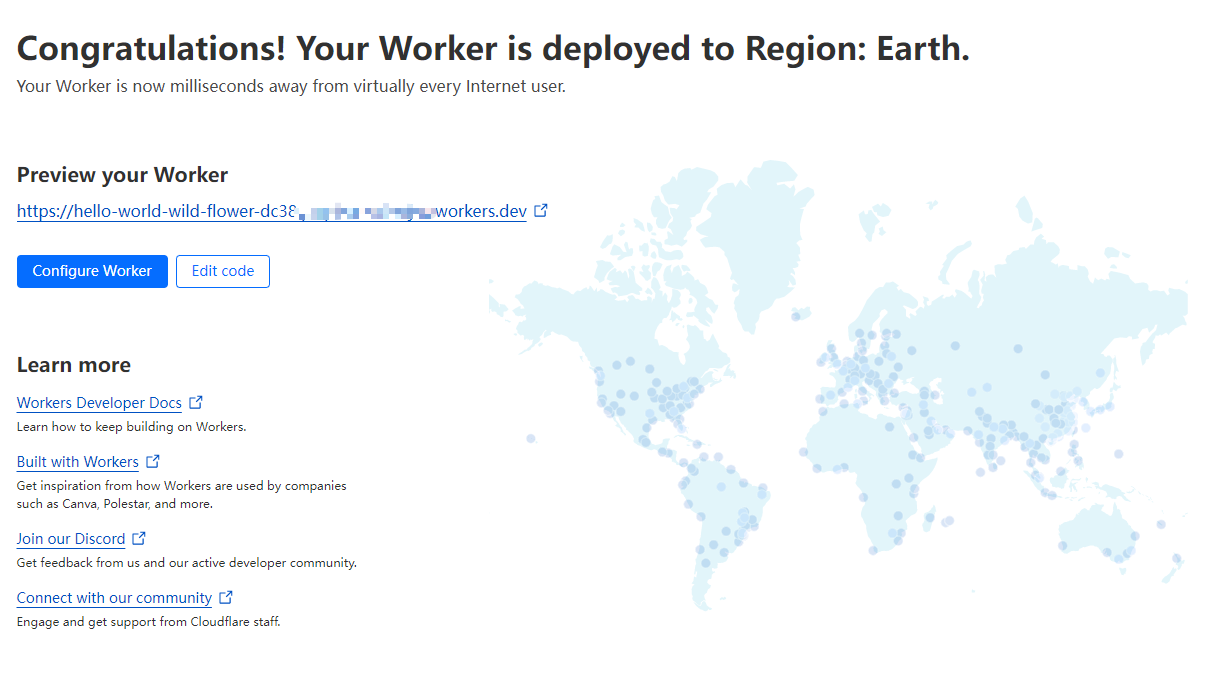
- 输入名称,然后点击“Deploy”按钮

- 点击“Configure Worker”按钮

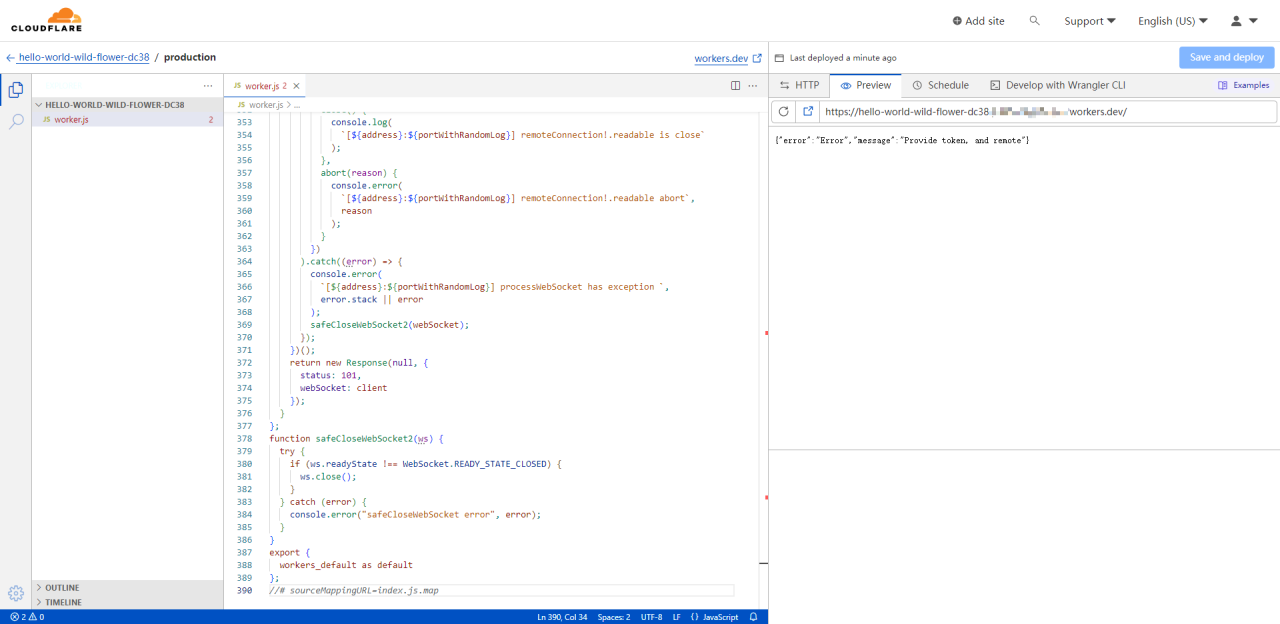
- 点击“Quick Edit”按钮,修改代码

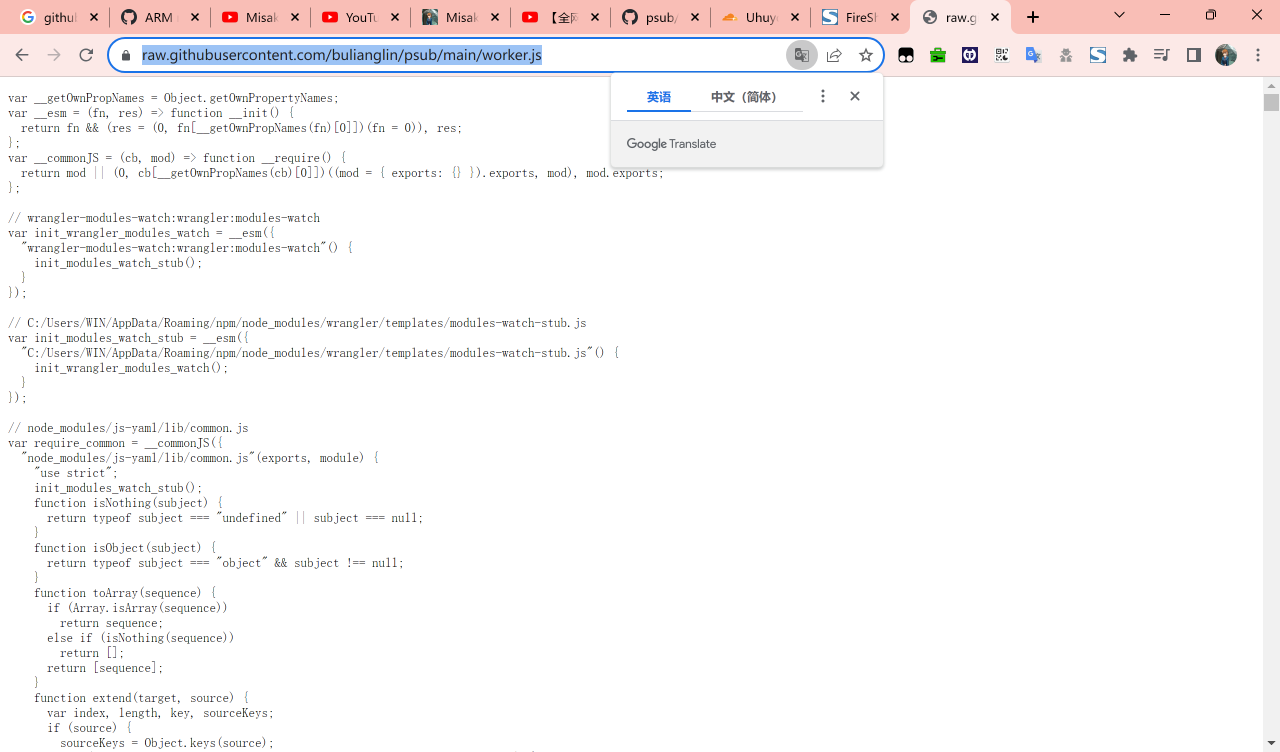
- 打开代码地址:https://raw.githubusercontent.com/bulianglin/psub/main/worker.js ,使用 Ctrl + A 全选并复制代码,然后复制到 Worker 中

- 点击“Save and deploy”按钮,保存代码。然后复制workers地址备用

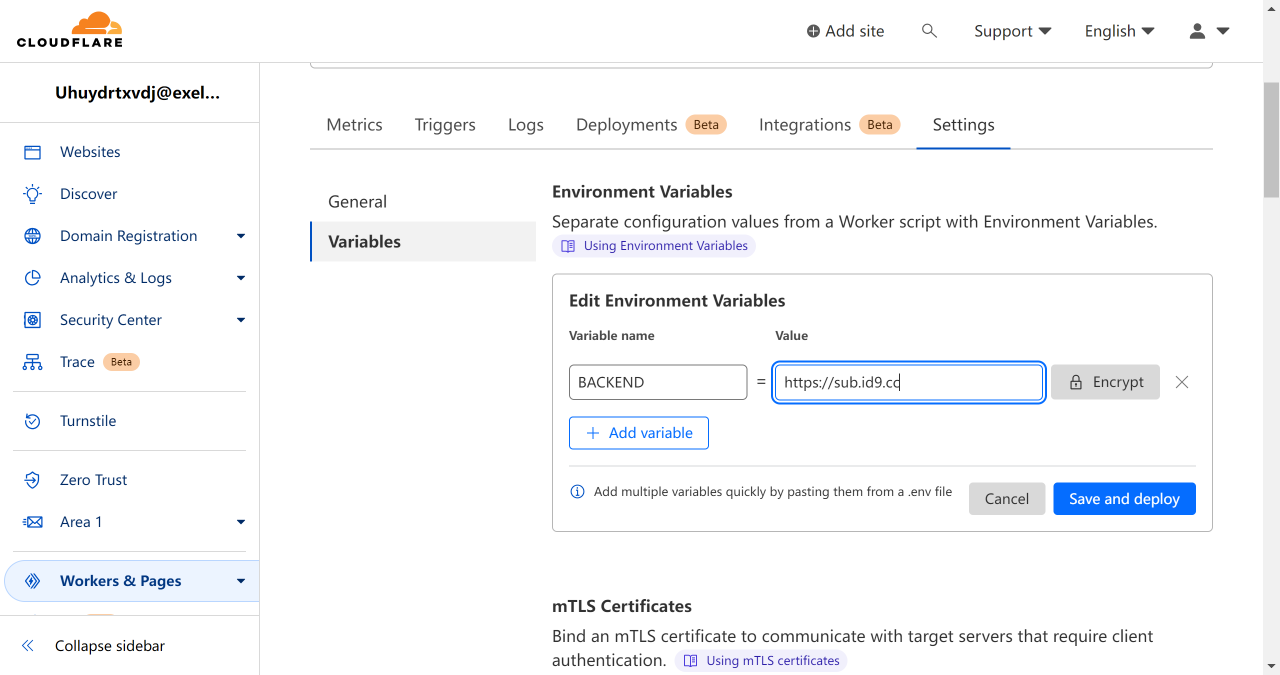
- 转到“Settings”页面,创建一个环境变量。变量名称填写
BACKEND,值填入你想使用的公共后端地址(例:https://sub.id9.cc)

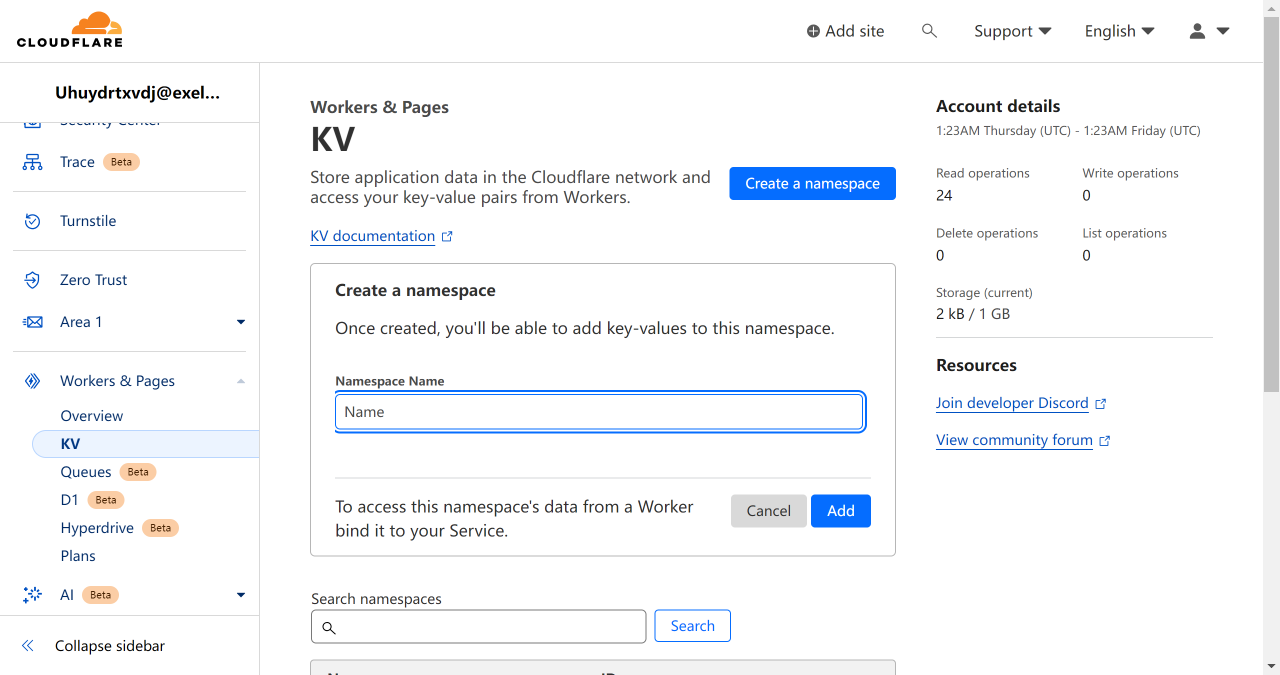
- 转到 KV 空间页面,点击“Create a namespace”创建一个空间

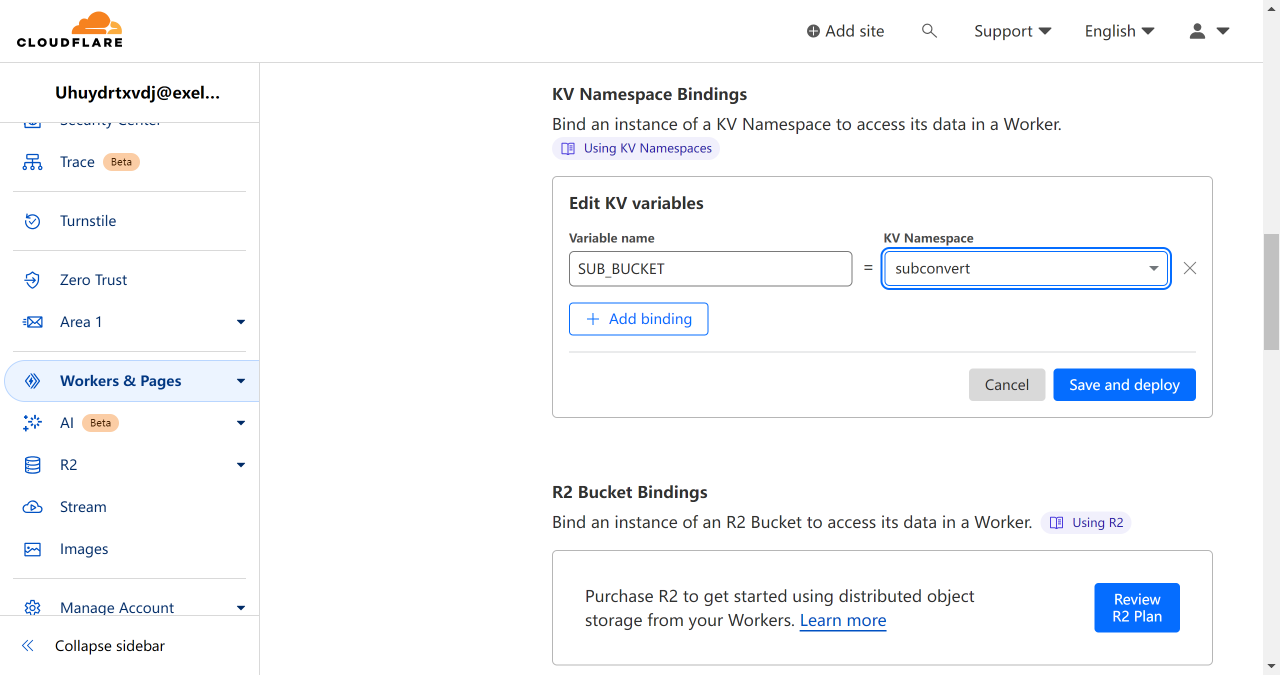
- 在 Workers 绑定 KV 命名空间,变量名输入
SUB_BUCKET,然后选择自己的命名空间,点击“Save and deploy”按钮即可

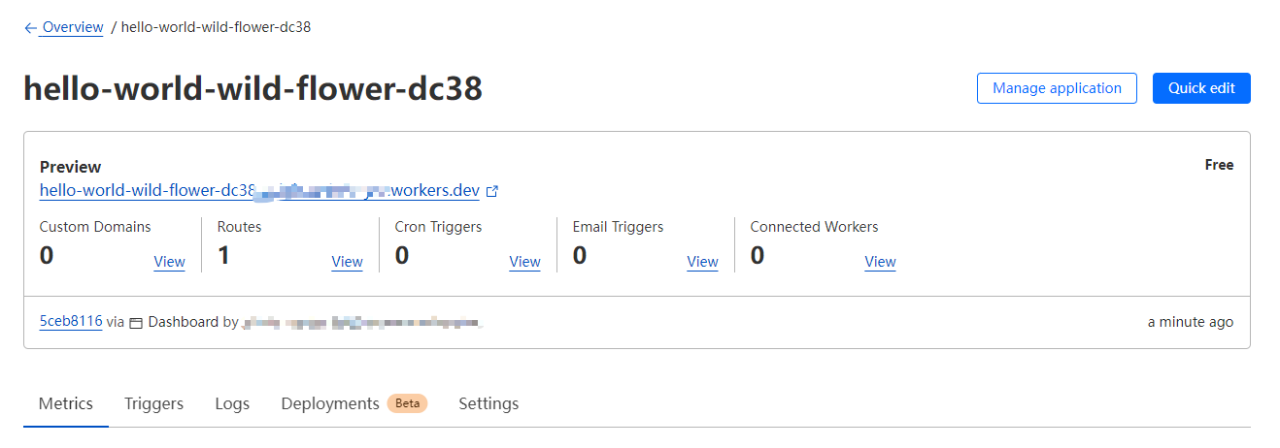
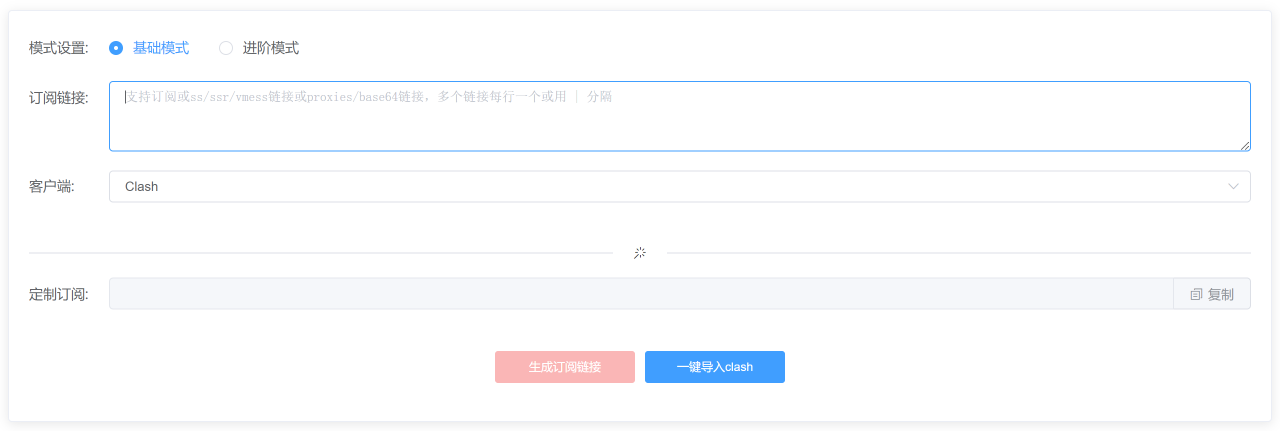
- 打开 Workers 页面,如果见到类似此页面即可代表部署成功

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MisakaNo の 小破站!